În era digitalizării, fiecare companie trebuie să aibă un site web care să conțină diferite informații pentru public. Atunci când creezi un site web, trebuie să aduni și să analizezi mai multe date pentru a te asigura că site-ul tău se potrivește cu dorințele actuale ale pieței atunci când se discută despre aspect și conținut.
Atunci când vizitezi un site web, te uiți nu doar la conținut, fotografii, aspectul general sau dacă este ușor de navigat. Te interesează, de asemenea, și cât de ușor sunt cuvintele de citit și de înțeles. Prin urmare, fonturile pe care le folosești pentru site-ul tău web pentru a evidenția, sublinia sau direcționa privirea către anumite mesaje sunt fundamentale.
Fonturi pentru site-uri web
Noi, oamenii, suntem atrași de ceea ce vedem. Prin urmare, toate instrumentele de marketing folosite precum afise, postere, fluturași și alte materiale publicitare se concentrează pe atragerea privirii către mesajul principal. Același lucru se întâmplă și cu fonturile pe care le folosim: mărimea, culoarea și poziția lor pe pagina web atrag și direcționează privirea vizitatorului.
- Mărimea fontului
Fonturile ne ajută să definim o ierarhie a conținutului: folosim fonturi mai mari pentru a evidenția titlul și fonturi mai mici pentru subtitlu. Cu cât fontul folosit este mai mic, cu atât informațiile sunt mai puțin importante. - Culoarea
Culoarea fonturilor ne ajută să scoatem în evidență cuvântul principal ce trebuie să iasă în evidență din "mulțime". Folosirea unor culori contrastante ar putea direcționa atenția vizitatorului către informațiile esențiale de pe site-ul tău web. - Tipul
Un conținut bogat este util, însă uneori îi poate deruta pe vizitatoti și îi poate face să rateze mesajul principal. Utilizarea diferitelor tipuri de fonturi te ajută să structurezi conținutul, permițând vizitatorului să navigheze mai ușor.
Utilizarea fonturilor în HubSpot
HubSpot CMS îți pune la dispoziție o varietate de fonturi pe care le poți folosi la crearea site-ului tău web. Conform site-ului HubSpot, acestea sunt disponibile în funcție de conținut și de tipul de font. O parte dintre ele sunt disponibile în toți editorii de conținut, în timp ce altele au restricții suplimentare:
Tipul de font
| Tipul de conținut | Tipul de font | ||
|---|---|---|---|
| Fonturi implicite | Fonturi web | Fonturi personalizate | |
| Pagina - șabloane pentru începători | ✓ | Disponibil în Design tab din editorul de conținut | Nu e disponibil |
| Pagina - șabloane tematice | ✓ | Disponibil în theme settings și stylesheet | Disponibil în stylesheet |
| Page-coded template | ✓ | Available via stylesheet or custom module | Available via stylesheet |
| Blog | ✓ | Disponibil în stylesheet sau modulul personalizat | Disponibil în stylesheet |
| Unele fonturi implicite nu sunt disponibile în editorul de e-mailuri drag-and-drop | Disponibil numai pentru șabloanele de e-mail cu coduri personalizate; nu este suportat în majoritatea clienților de e-mail | Disponibil numai pentru șabloanele de e-mail codate la comandă; nu este acceptat în majoritatea clienților de e-mail | |
| Knowledge base | ✓ | Available on the Design tab of the template editor | Nu e disponibil |
| Custom Module | ✓ | Disponibil pentru modulele personalizate ce nu sunt utilizate în e-mailuri | Disponibil pentru modulele personalizate ce nu sunt utilizate în e-mailuri |
| CTA | ✓ | ✓ | ✓ |
Source: https://knowledge.hubspot.com/website-pages/use-fonts-in-hubspot
HubSpot CMS îți permite să selectezi fonturi dintr-o listă implicită de fonturi aflate la dispoziția pe platformă, fonturi Google (pentru site-ul tău web) sau să le încarci pe cele pe care le-ai creat pentru afacerea ta.
Fonturi implicite
Pentru a utiliza fontul implicit, ce poate fi afișat corect pe majoritatea platformelor și dispozitivelor, urmați pașii următori:
-
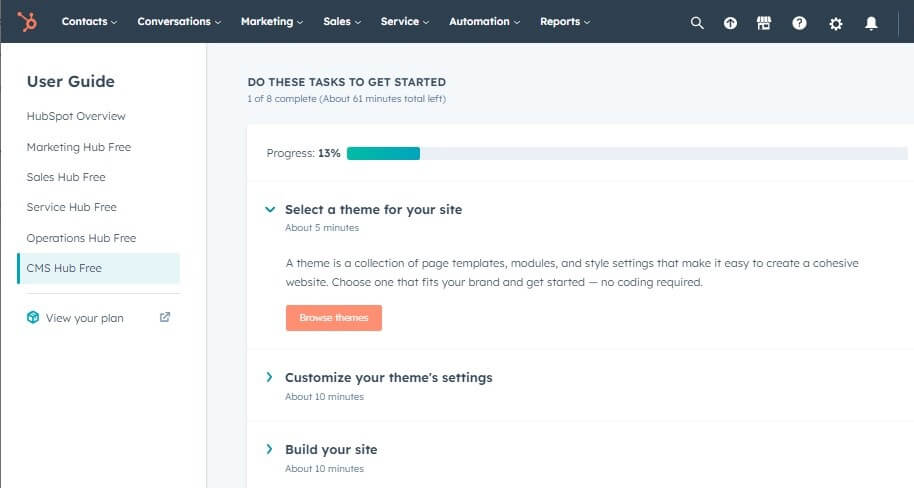
Creare site web
- Alege o temă pentru site-ul tău
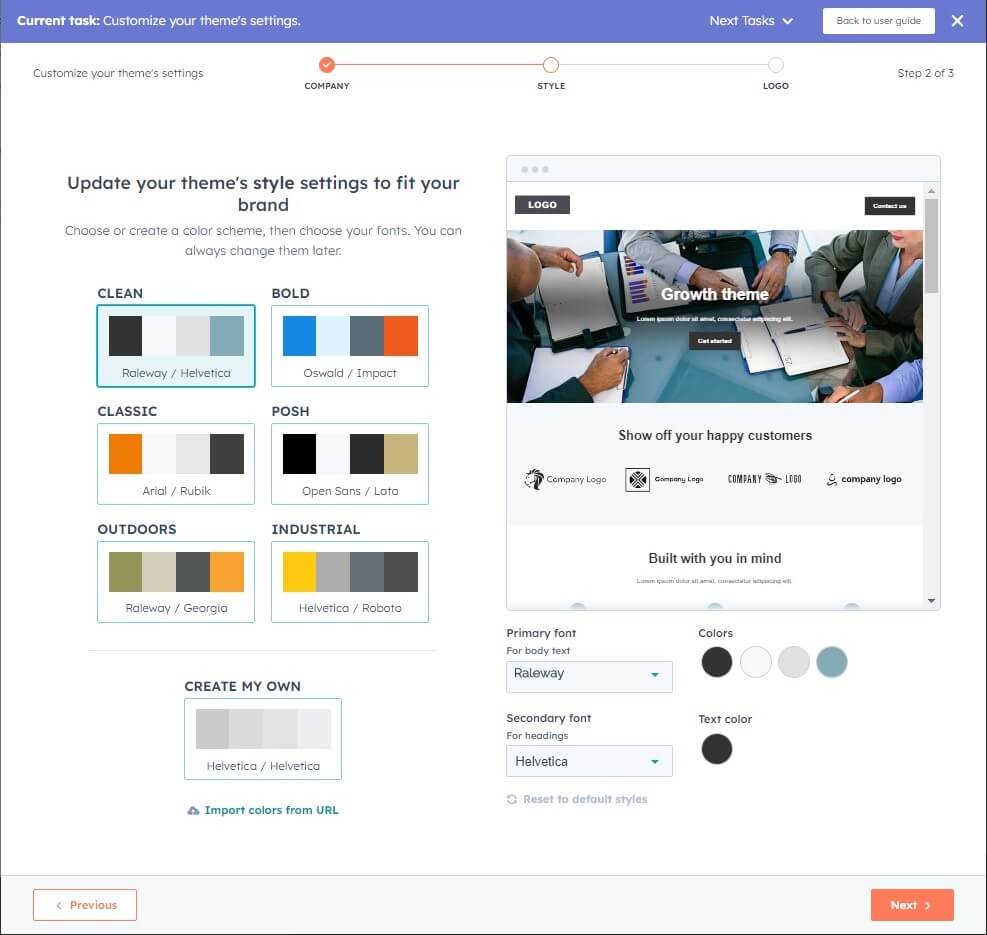
- Personalizează setările temei tale
- Apasă pe butonul Next.


-
Editează o pagină de site web/ landing page/ blog/ conținut:
-
În contul tău HubSpot, mergi la conținutul tău:
- Marketing → Website → Website Pages.
- Marketing → Landing Pages.
- Marketing → Website → Blog.
- Service → Knowledge Base.
- Marketing → Email.
- Treci peste conținutul pe care vrei să îl modifici și fă clic pe butonul Edit.
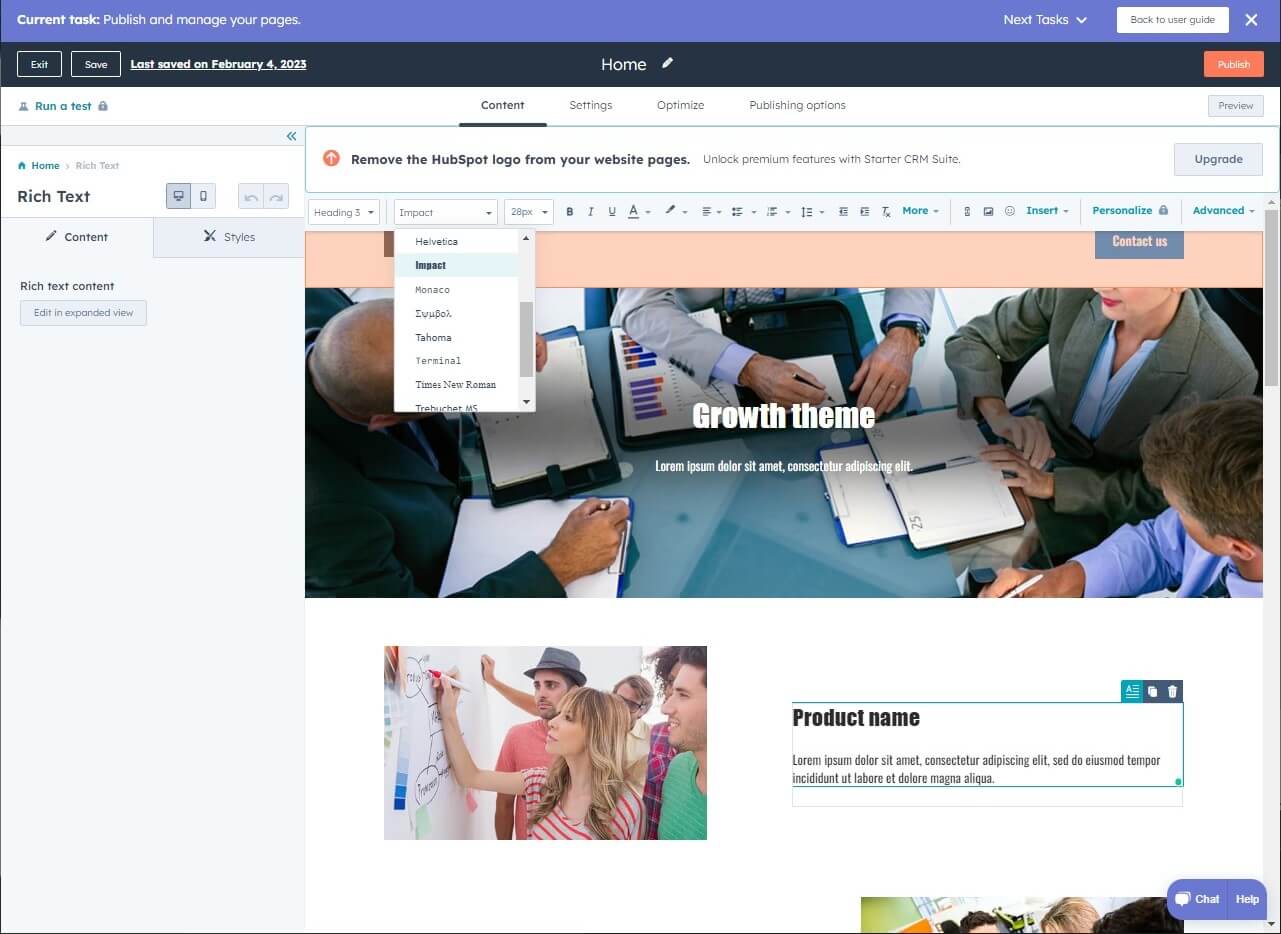
- În editorul de conținut, dă clic pe rich text module.
- În bara de instrumente pentru text, dă clic pe câmpul Font ce deschide un meniu derulant și selectează fontul dorit.




-
În contul tău HubSpot, mergi la conținutul tău:
Fonturi Google
Chiar dacă HubSpot îți permite să selectezi dintre diverse fonturi, poți folosi și servicii terțe, cum ar fi Google Fonts. Pentru a face asta, trebuie să:
- Copiezi codul de import al fontului
- Să-l introduceți în meniul de stilizare a paginii
- Să îl implementezi prin CSS
Parcurge următorii pași:
-
Accesează linkul fonts.google.com.
- Tastează numele fontului în bara de căutare.
- Selectați numele fontului pentru a vizualiza o listă de stiluri disponibile pentru a fi importate.
- Lângă fiecare stil pe care doriți să îl importați, faceți clic pe + Select this style.
- În panoul din dreapta, selectați @import în secțiunea Use on the web.
-
Copiați codul fontului:
- În secțiunea Use on the web copiați codul de @import fără eticheta <style>.
- În câmpul CSS rules to specify families field, copiați codul pentru setarea regulilor CSS.
- Îl poți adăuga în contul tău HubSpot.
-
În pagina de stilizare
- Copiați codul de @import al fontului de la Google Fonts.
- În contul tău HubSpot, mergi la Marketing → Files and Templates → Design Tools.
- Deschide pagina de stilizare folosită pentru conținutul tău.
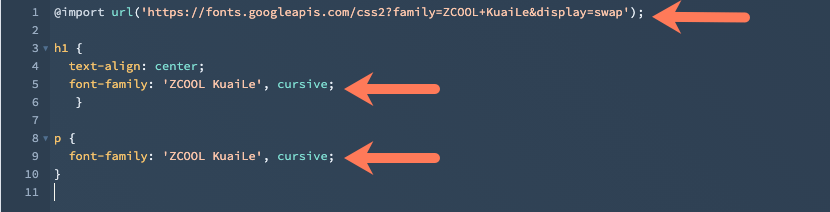
- Adaugă codul de @import în linia 1 a paginii de stilizare.
- Adaugă codul pentru setarea regulilor CSS la selectorii corespunzători din pagina de stilizare.
- Clic Publish sau Update pentru a duce modificările făcute în versiunea live.

-
Într-un formular
- Accesează calea Marketing → Lead Capture → Forms.
- Plasează mouse-ul deasupra numelui formularului și dă clic pe Actions → Edit form sau Create a new form.
- Clic pe tab-ul Style & preview din editorul de formular.
- Clic pe secțiunea Style din meniul din partea stângă.
- În secțiunea Text clic pe meniul derulant Font family și selectează Google Font.
- În partea dreapta-sus, fă clic pe Update sau Publish pentru a duce modificările făcute în versiunea live.




Adăugați fonturi personalizate
Există deja o listă implicită de fonturi stabilită de HubSpot. Dacă vrei să folosești altele decât cele disponibile, poți utiliza câmpul font field pentru a adăuga fonturi web în tema și modulele tale personalizate. Pentru aceasta însă trebuie să dispui de abilități de dezvoltator sau să contactezi un specialist.
Pentru a utiliza această opțiune, trebuie să ai un cont cu acces la modulul de gestionare a designului și să fie aplicată cu CSS. Asigură-te că fișierele pe care le încărci sunt cel puțin versiunile .woff, .ttf, & .eot ale fontului, pentru ca acestea să poată fi încărcate pe toate browserele.
Te rog să reții că fonturile pe care le încarci nu se vor găsi în meniul derulant de stilizare din editorul de conținut.
Parcurge următorii pași:
- Navighează Marketing → Files and Templates → Files.
- Clic Upload files.
- Selectează fișierele fontului din calculatorul tău.
- Clic Open.
- Selectează numele unui fișier de font încărcat.
- În panoul din dreapta, apasă pe butonul Copy URL pentru a copia URL-ul în care este găzduit fișierul. Vei avea nevoie de URL-ul pentru fontul din fiecare format de fișier.