Clientul folosea mai multe rapoarte pentru analiza datelor din jocuri
● Coloane diferite, dar similare
● Rapoartele trebuie să fie legate manual
● Graficele au fost generate manual
● Filtrarea și gruparea s-au făcut în locuri separate
Era nevoie de un tablou de bord unificat
● Utilizatorul ar trebui să selecteze filtre, grupări și variabile o singură dată
● Un catalog de date ar extrage informații din rapoarte
● Un motor vizual ar prezenta graficele pe ecran
● Rapoartele subiacente ar trebui lăsate neschimbate



Interesat?
Trimite-ne ideea ta și vei primi opinia noastră
profesională sau o estimare.
Contactează-ne
Provocare tehnică
Prima provocare a fost varietatea modurilor de stocare a datelor. Unele rapoarte au fost pre-agregate ca date structurate tabelare.
De exemplu, numărul de vizite pe țară pe campanie, afiliat, browser, fiecare dimensiune cu coloana sa SQL.
Alte rapoarte au fost agregate într-un format serializat, datele fiind salvate ca o variabilă JSON lungă. Alte rapoarte au fost obținute din magazinele de date noSQL.
A doua provocare a fost varietatea agregării datelor. Unele informații au fost stocate numai în funcție de țară, alte informații au fost stocate in functie de țară și de browser, alte informații au fost stocate in functie de evenimente individuale și toate variabilele erau disponibile: țară, browser, campanie afiliată etc.
A treia provocare a fost varietatea granularității de sincronizare. Unele date se calculau în fiecare minut, altele în fiecare oră și majoritatea informațiilor au fost agregate zilnic.

Soluţie
Soluția a fost să se catalogheze toate datele disponibile în funcție de magazinul de date, granularitatea datei, grupările și fațetele disponibile , și posibila combinație de filtre pe care le acceptă.
-
Afișarea raportului citește catalogul de date și bifeaza sau debifează variabilele disponibile (dimensiunile) pe baza filtrelor sau grupărilor alese;
-
Datele sunt extrase din diversele magazine de date și agregate programatic înainte de a fi trimise la afișare;
-
Deoarece datele din surse de date separate sunt acum fuzionate și standardizate, acestea pot fi afișate atât ca tabel, cât și ca date grafice;
-
Limbajul de programare utilizat pentru catalogarea și gruparea datelor este PHP. Magazinele de date subiacente includ baze de date SQL, noSQL si magazine de date text-based (JSON). Afișarea raportului a fost realizată folosind biblioteci JS (ChartJS si DataTable)

Facilitățile dashboard-ului
Filtre de căutare
Gruparea și agregarea
Compararea datei
Afișare metrici
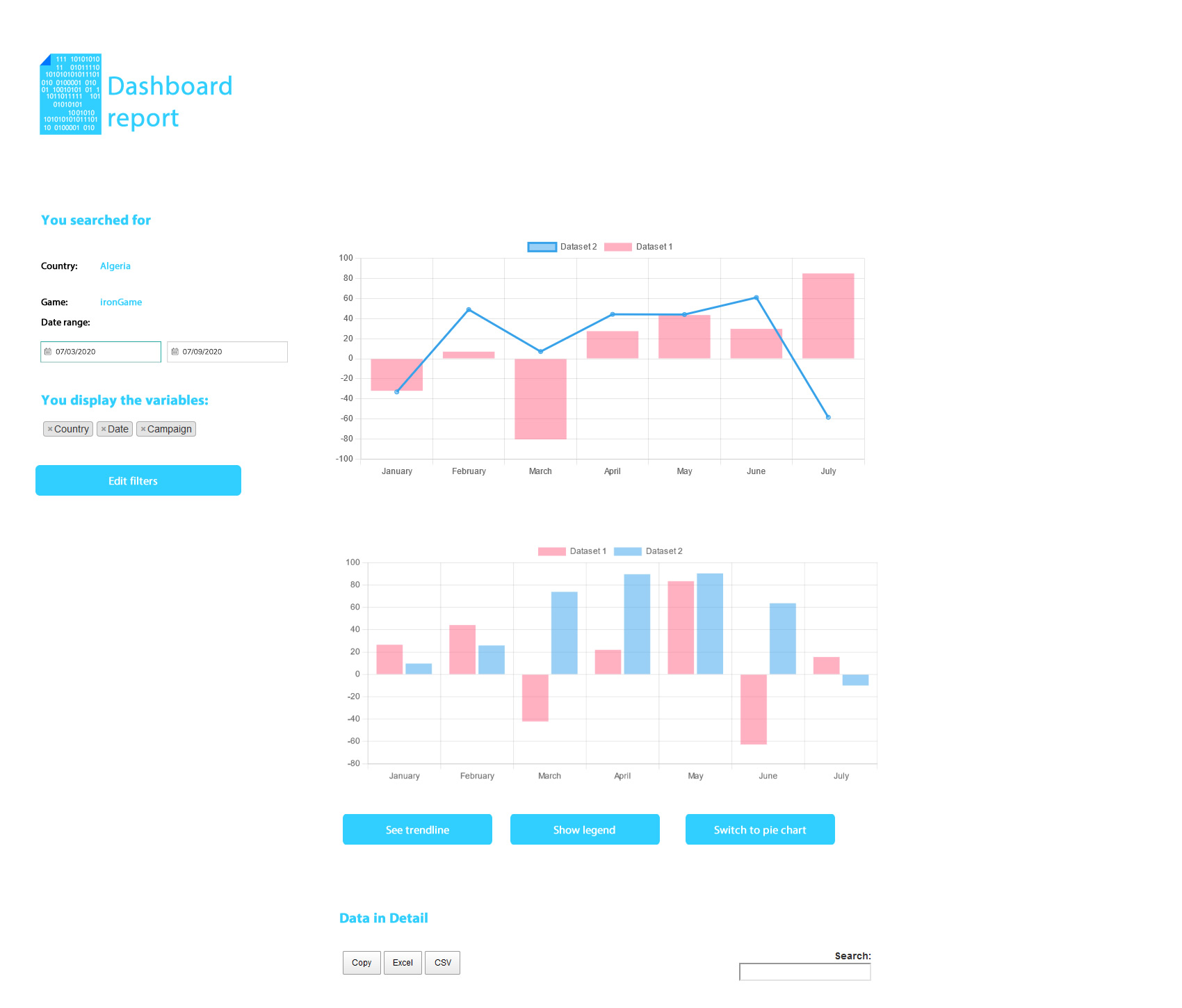
Generarea graficelor
Tipuri de grafice și trendlines
Afișare date brute
Generare rapidă
Compatibilitate browsere
Ecrane
Criteriu de căutare

Rezultate - partea grafică

Rezultate - tabel de date


Tehnologii
folosite
CRM și ERP
certificări

HubSpot Data
Integrations Certified

Marketing Hub
Implementation Certified

HubSpot Marketing
Software Certified

Objectives-Based
Onboarding Certified

Platform Consulting
Certified

Salesforce Integration
Certified

Sales Hub
Implementation Certified

HubSpot Sales
Software Certified

Service Hub
Software Certified

HubSpot CMS Developer
Certified

HubSpot Reporting
Certified

Microsoft Dynamics 365
Fundamentals (CRM)

Microsoft Dynamics 365
Fundamentals (ERP)
Ultimele
articole